

- #RENPY GET MOUSE COORDINATES HOW TO#
- #RENPY GET MOUSE COORDINATES SOFTWARE#
- #RENPY GET MOUSE COORDINATES CODE#
- #RENPY GET MOUSE COORDINATES FREE#
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, # included in all copies or substantial portions of the Software. # The above copyright notice and this permission notice shall be # and to permit persons to whom the Software is furnished to do so, # publish, distribute, sublicense, and/or sell copies of the Software, # including without limitation the rights to use, copy, modify, merge, # (the "Software"), to deal in the Software without restriction, # obtaining a copy of this software and associated documentation files
#RENPY GET MOUSE COORDINATES FREE#
You should always be able to clamp offset back to near-zero and still have the character in the right area.# Permission is hereby granted, free of charge, to any person Just use offset for animations (jumping up and down, sitting, general fx).Have a default offset of (0, 20) so there’s room for the character to move up a few pixels.Adjust xpos as needed to move them around the screen.Keep a default align for characters of (0.5, 1.0).Here are my design recommendations, I suppose: If you don’t, you’ll find it very easy to write yourself into a corner where animations don’t work correctly and you can’t get ease or other interpolations to do what you want, because you’ve accidently spread a single design decision across three sets of numbers.
#RENPY GET MOUSE COORDINATES CODE#
That’s why it’s critical to keep the way you animate things consistent, and think through animations carefully rather than just bashing your code with a hammer until it produces an image that looks good. You may have noticed an obvious pitfall here: there are a lot of different ways to display exactly the same image! Changing anchor by a few pixels looks the same as changing offset, but animates totally differently.

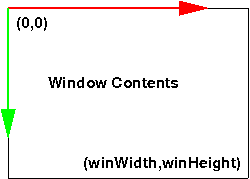
Since yanchor = 1.0, the rectangle starts at the anchor and “goes up”, instead of “going down”. Now it’s completely centered, both relative to the screen and itself.Ī nice baseline for a visual novel might be pos = (0.5, 1.0), anchor = (0.5, 1.0), which positions the entire displayable at the bottom center: The anchor (still the red dot) is at pos = (0.5, 0.5), the displayable (the grey rectangle) is positioned with its anchor at the rectangle’s top-left anchor = (0, 0) This is the default, with anchor = (0, 0). Again, xanchor and yanchor manipulate the two numbers separately.įor this example, let’s say we have a simple rectangle with a pos of (0.5, 0.5): The position of the anchor relative to the displayable image itself.Īnchor is a coordinate point in the form of (position, position), like pos. Here’s (0.5, 20):Īnchor - tuple of (position, position) 🔗 Note that 1.0 and 1 are treated differently! It’s critical that you understand this. In pos, this percentage is of the total screen, so (0.5, 1.0) is 50% from the left, 100% from the top. If a position is a float (a number with a decimal point), it’s treated as a percentage. (100, 200) is 100 pixels from the left, 200 pixels from the top. If a position is an integer (a number without a decimal point) it’s a number of pixels. positions in Ren’py come in two forms, and have two different uses. Note that pos takes a position rather than a “number”. You can set these individually with xpos and ypos, which each take a single position. The first coordinate is the x coordinate (horizontal) and the second is the y coordinate (vertical). Pos is a coordinate point in the form of (position, position). The position of the anchor relative to the top-left corner of the containing area (usually the whole screen). Note that these are generally parallel with the style properties of the same names. These names come directly from atl transform on the documentation.
#RENPY GET MOUSE COORDINATES HOW TO#
The Ren’py documentation does a fine job of defining the specifications of position properties, but intuitively understanding how to use those properties can still be hard because it doesn’t include much in the way of examples or elaboration, so here are some of those.

As is common in Python, the mechanical process of displaying something on screen in Ren’py is at once easy to execute and deceptively complicated to execute correctly.


 0 kommentar(er)
0 kommentar(er)
